UX/UI & Product Design
User Interaction Design / front End implementation (2018-current)
Confidential Project
I will be happy to discuss, my role specifically, in this very successful project co-developed by Luxoft and Mercedes-Benz under a non-disclosure agreement.

Public media reproduced images.
Product Design (2021)
Mobility Coin (Moc)
Earn Money by using carbon free mobility.
This is a personal project that I put some effort from time to time. The idea is to offer the users the chance to collect points/coins when using low carbon transport and then to exchange it for money via Moc app.
The project goal is to become a Carbon Offset program which companies could compensate emissions by funding it. Get funded by government initiatives for climate change and mobility transition is another possibility.
just a dream for now : )
UX Project / Product Design (2018)
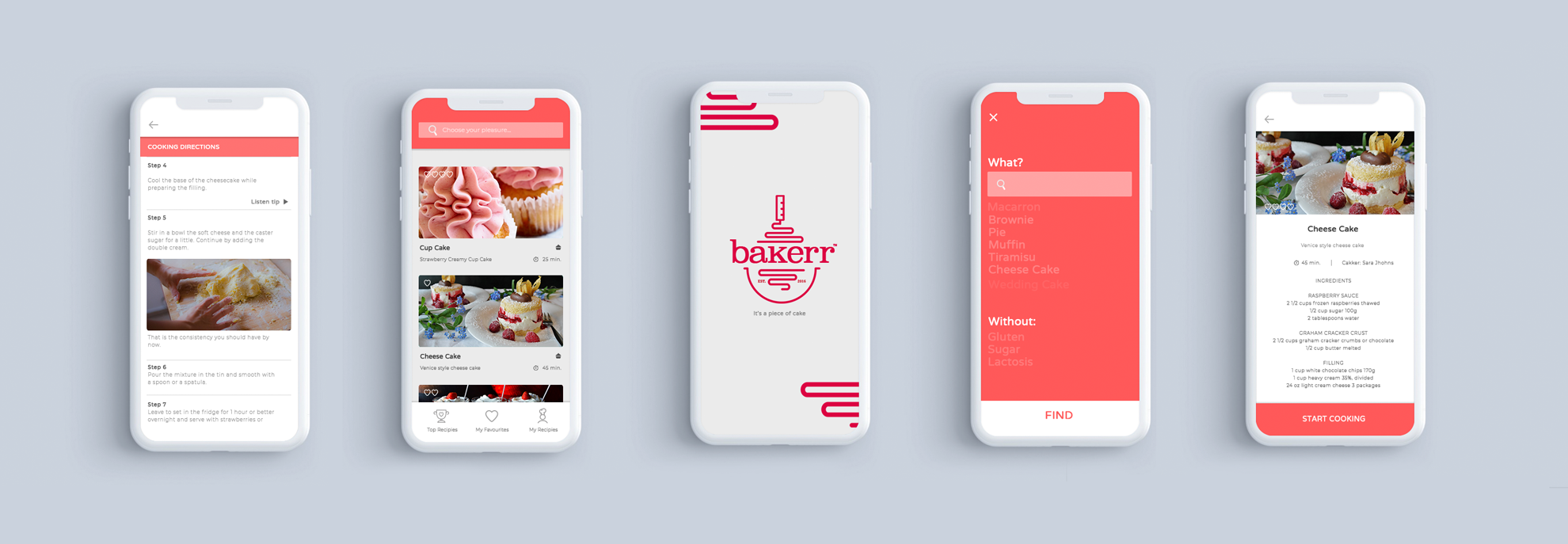
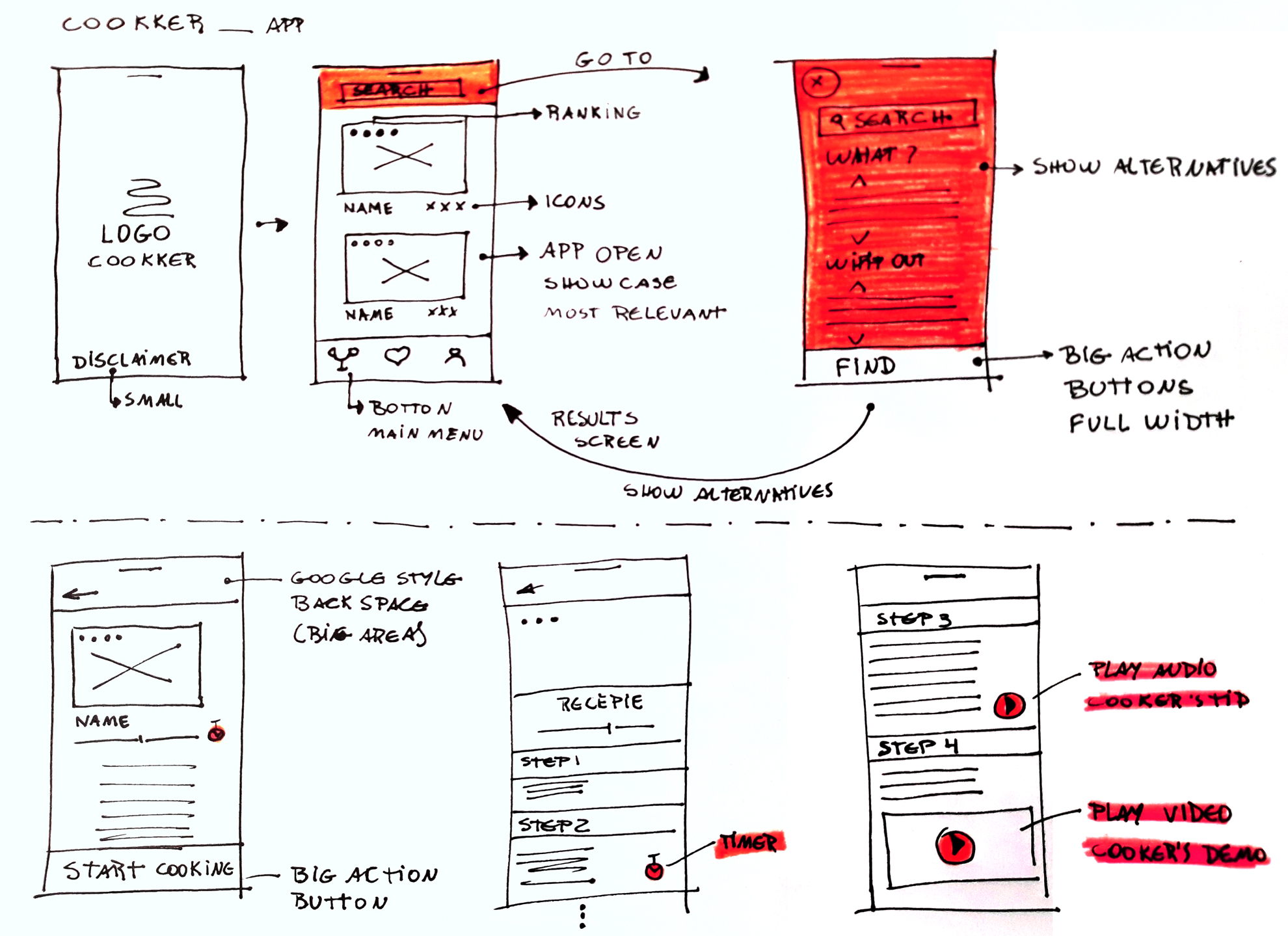
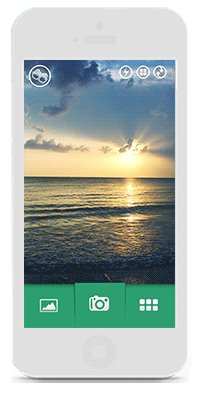
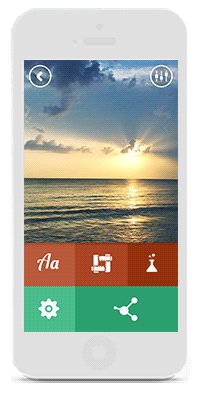
The Bakerr app
User experience development Process:
Product Development
The patisserie expert Elis Tessaro is creating this Baking App dedicated to gathering, archiving, creating and share recipes specially cakes and desserts. As the famous quote suggests, “When baking, follow the recipe” she asked for an application with great “cooking directions” usability so the cooker can follow step by step the exact way to bake and cook.
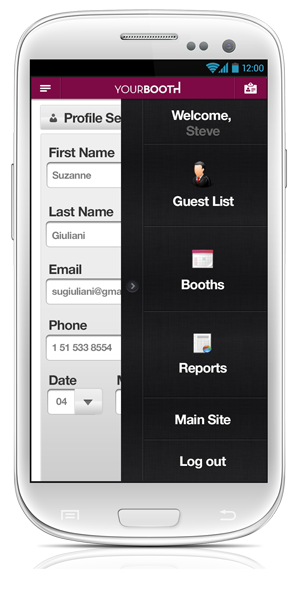
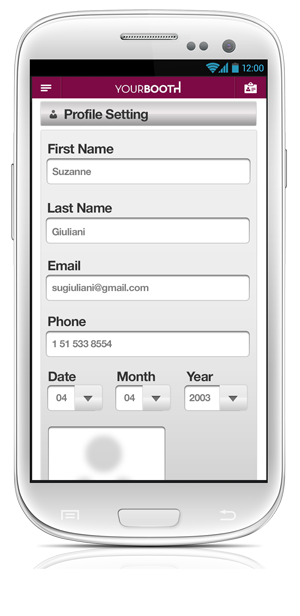
UX Features
Cooking Instructions: Find a better user experience trough a step by step screen: Timer for baking oven processes. Audio with voice recorder of the cooker giving tips, suggestions and alternatives. Video detailing the right way to make the recipes.
Backspace area and Bottom Main Menu: According to the latest UX trend the main menu is placed on the bottom facilitating the finger access to it. The google (gmail) style of the backspace area brings the common sense of usability to the product.
Search feature: Provide more room for research. Suggestions of recipes based on chosen ingredients can also be available in this search section.
UX development Process:
Step 1 – Stakeholder meetings
The developing team started by discussing the main goals for the platform redesign on meetings with AMS Health Care Assistance Managers / Petrobras Human Resources Director / Employees Representations.
Step 2 – Call Center complaints (ombudsman)
We analyzed the complains data registered in the internal call center of the AMS Health Care Assistance scrutinizing to find the reasons of low performance and created a schedule enumerating those reasons.
Step 3 – Portal access data analysis
To add numbers to our analysis we brought the portal access report data, specially looking at the most wanted services versus the unresolved demands online.
Step 4 – User interviews & Personas Building
As the portal is used by people of different ages and education levels we invited employee’s families for informal interviews and through this information we built 2 main sections, Beneficiaries (Beneficiários) and Services Providers (Credenciados).
A. SERVICES PROVIDERS (Credenciados):
This users access the portal to register their services and become a Health Care service provider at the AMS network. They have a small amount of content to showcase and this information is fully diverse of the rest, for that reason this section .
Inside the Beneficiaries (Beneficiários) section, where our targeted users were, we had 3 personas sub-divisions to guide the usability aspects as detailed.
B. BENEFICIARIES (Beneficiários):
Persona 1: Senior retired employees: Struggle with technology and frequent need to use the platform. Clinic exams and geriatric specialized treatment as the main accessed feature.
Persona 2: Off-Shore employees: Low knowledge of company’s news and AMS Health Care information because they stay confined 20 days per month embarked on off-shore platforms.
Persona 3: Current Employees: As the holder of the AMS Health Care Assistance services the dependents inclusion and information updating was the main goal at the platform.

Step 5 – Site map and wireframing
We created a simple diagram with all sub-sections showing the content connections and allowing the creation of the user flow for each persona. Than we developed a wireframe and tested informally with invited employees until reaching the correct flows.
Step 6 – Adopting the company’s identity to the new Product (but not too much!)
To avoid the platform’s design to become outdated our main goal was to keep the style functional. Keep the identity guide but using as little as possible of it’s “designs”. The corporate identity guide changes within 2/3 years but the portal identity can not be updated within this short amount of time. The goal was to create a clean platform that displays only the necessary information first and a platform interface that can act better and allow users to get a long term usability familiarity, updating features and technology but with a timeless identity style with discreet updates on it’s design.
UX Project / Product Design (2017)
SeeYo! (LMS)
Online business simulator game to enhance learning and engage people at corporative training and post-graduation courses. The platform allows anyone to access corporate training content and to test the acquired skills immediately simulating related scenarios. It allows any educational institution to share their content on the platform and sell their exclusive courses to the public. Companies can monitor the e effectiveness of their employee’s training with the game ranking report.
UX Project (2015)
Portal Petrobras
External portal for employees to access the company’s news and services such as public surveys, personal data update and others. (Portal access is restrict to Petrobras employees). 2015.
Role in the Project: User experience scenarios research, user journeys and personas documentation development, interface design and prototype. Providing the final design artwork, ready to code, was also part of my responsibilities. Developed by the internal TIC technology department of Petrobras.
UX /UI Project (2017)
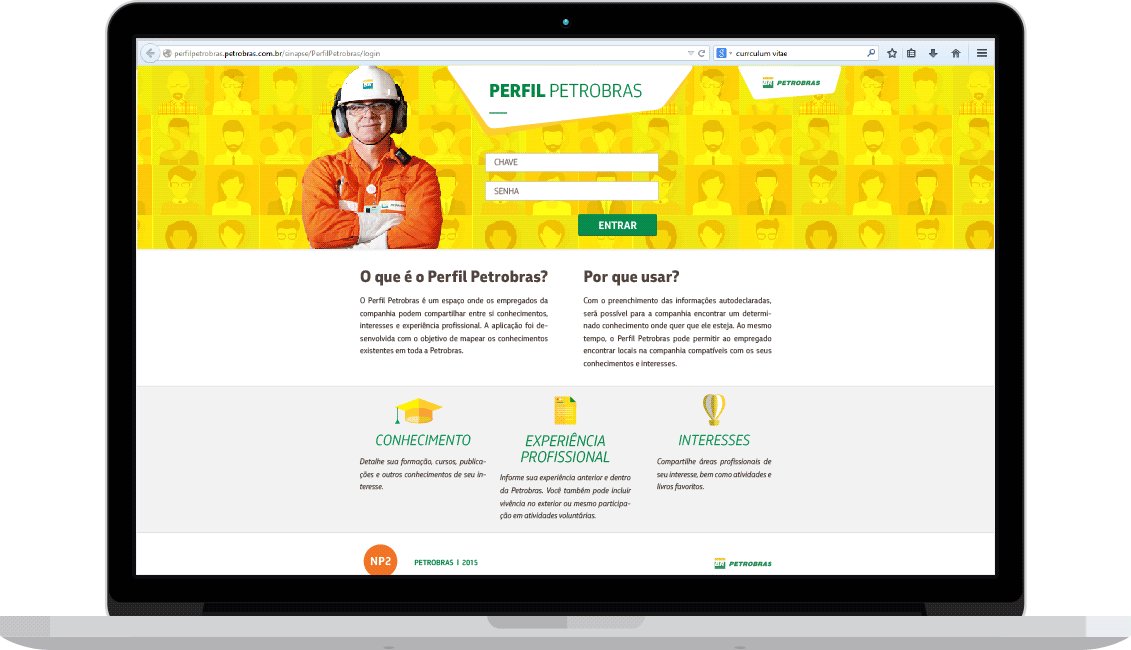
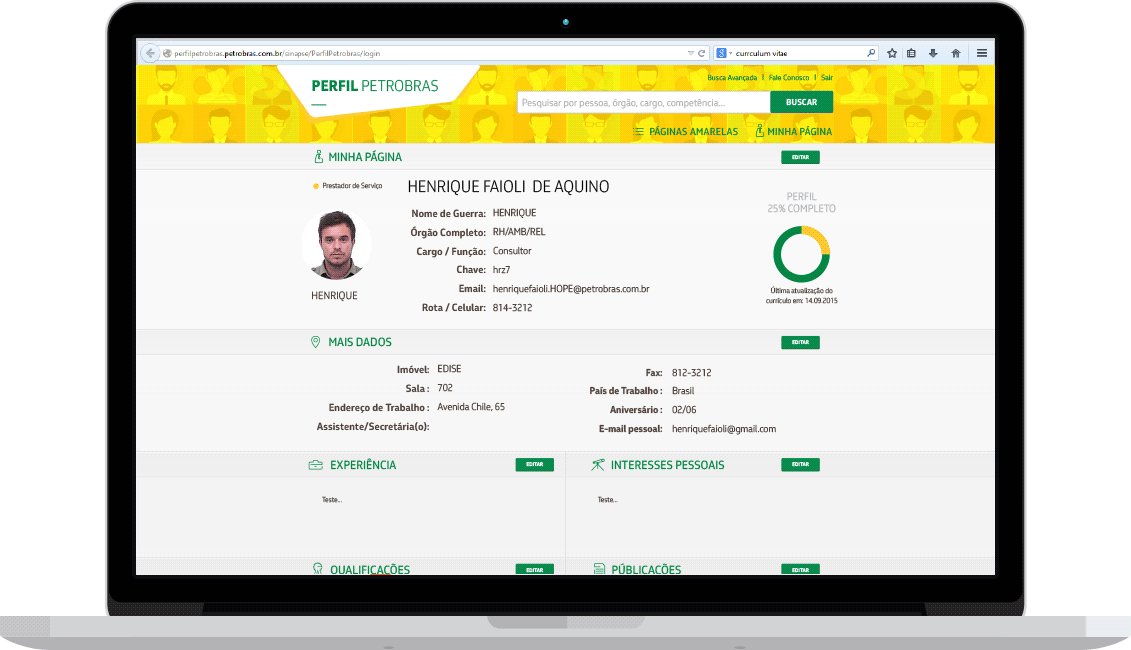
Perfil Petrobras
Petrobras has 80.000 direct employees and therefore we designed a portal to operate as the company’s internal “LinkedIn”. The application allows managers to find specific job skills for each project and maximize performance from its workforce. (Portal access is restrict to Petrobras employees)
Role in the Project: User experience scenarios research, user journeys and personas documentation development, interface design and prototype. Providing the final design artwork, ready to code, was also part of my responsibilities.
UX Project / Product Design (2016)
Dua Gift App
UX Design project for Dua Gift app at Rothier Studio in 2015.













UX Project (2016)
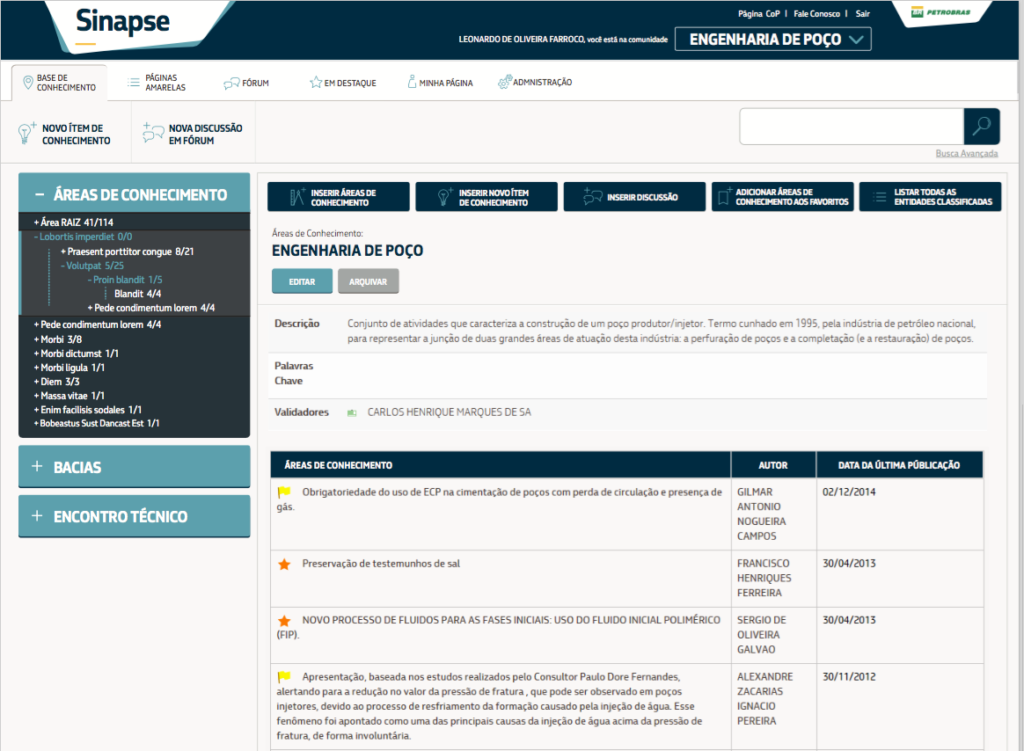
Sinapse
Petrobras
UX Design project for internal Desktop System at Petrobras in 2016.
Role in the Project:
Role in the Project: User experience scenarios research, user journeys and personas documentation development, interface design and prototype. Providing the final design artwork, ready to code, was also part of my responsibilities. Developed by the internal TIC technology department of Petrobras.
Selected Work
UX/UI Design
Branding, Graphic Design
& Art Direction
Social Media Branding
& Digital Marketing
Fashion Design
About me
I am an UX/UI Designer based in Stuttgart focused on creating visual solutions for products and experiences that are useable, beautiful and that reaches business goals.
Currently, I am dedicated to the digital transformation business, collaborating specifically with innovative HMI and Embedded Software disciplines.
Expertise
Sketch / Figma / Adobe XD
HTML / CSS
QT Creator / QML
JavaScript (Basic library usage)
InVision
Agile Methodology
Jira / Confluence
UX Concept description
UI Design development
Maputnik
Adobe Photoshop cc
Adobe Illustrator cc
Adobe After Effects cc
Work Experience
Luxoft (2018-Current)
UX/UI Designer
Stuttgart, BW
Petrobras (2013-2017)
UX/UI Designer
Rio de Janeiro, RJ
Rothier Studio (2012-2013)
UX Designer
Rio de Janeiro, RJ
BrandNew (2008-2010)
Graphic Designer
South Africa, Johannesburg
Converse AllStar (2008-2008)
Fashion Designer Assistant
Italy – Cornuda, TV
+49 (176) 65 48 63 40
email: henriquefaioli@gmail.com
I will be happy to hear from you in English, Portuguese, Italian, Spanish and even in German, if you speak very slowly. : )